This details how to install the Adaptive Brightcove Plugin by either bundling it with the player via Brightcove Studio or without bundling by installing directly in HTML.
Implementing the Plugin Bundled via Brightcove Studio
This IRIS.TV Adaptive plugin documentation is specific for the Brightcove v5.0+ and v6.0+ video players. This plugin will be added to the Brightcove VideoCloud, Players section.
Before installing please make sure you receive your client token from your account manager.
Adding the Brightcove Plugin
1. Go the Plugins section of your player.
2. Click Add a Plugin and select Custom Plugin
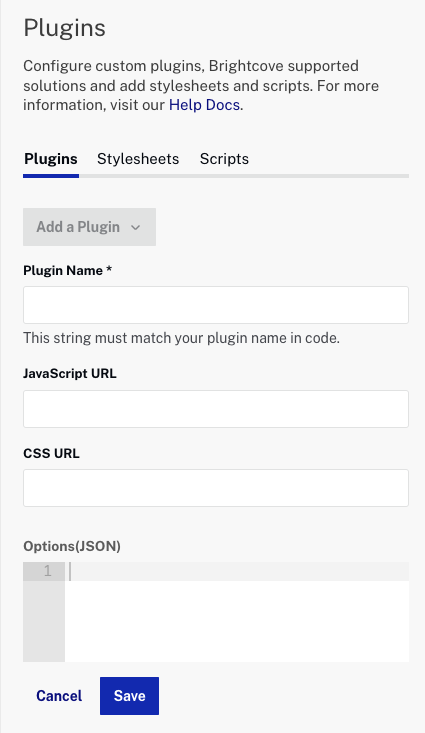
You'll see this blank Plugins screen:

3. Add the following for each field:
Plugin Name:
irisTvBrightcovePlugin
Note: please copy the exact case and spelling of "irisTvBrightcovePlugin" as in the example.
JavaScript URL:
https://ovp.iris.tv/plugins/brightcove/v2/iris-bc.adaptive.min.js
CSS URL:
https://ovp.iris.tv/plugins/brightcove/v2/styles/iris-bc.adaptive.min.css
Options(JSON):
{
"overlayText": "This data is supplied at initialization",
"start_up_next": true,
"end_up_next": true,
"ssl": true,
"client_token": [provided by IRIS.TV]
}
Note: Make sure to only have instance of the plugin installed. Having multiple instances of the plugin installed on one player will cause the plugin to malfunction.
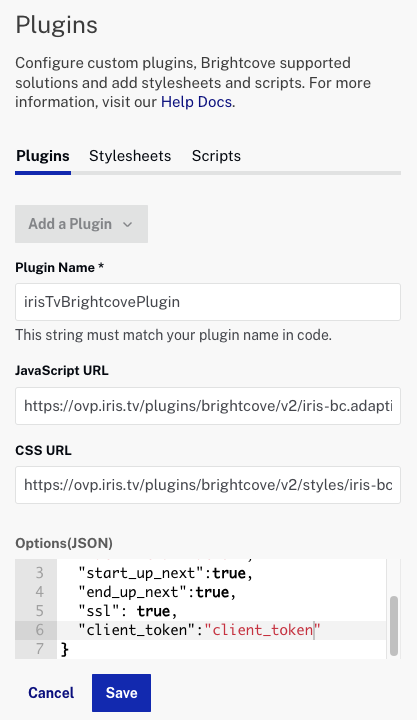
Here's how the plugin looks once completed:

Additional customizations, such as customizing the start_up_next_text, can be added to the Options(JSON).
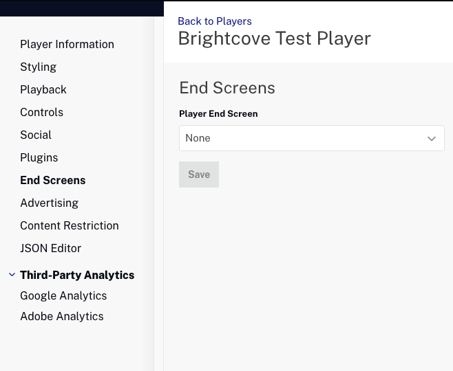
4. Disable any current Brightcove End Screen to enable player to be powered by IRIS.TV:
In player options set End Screen to None:

Once the above is complete you are ready to test your player.
Activating Carousel Recs for Brightcove Clients
The Carousel Recs plugin option generates recommendations at plugin load. If the IRIS.TV plugin is used to populate a carousel or right rail, this option can be used to populate the carousel at player load. This feature requires the IRIS.TV Adaptive Plugin Version "Adaptive v1.12.0".
Steps to Activate:
- Add “carousel_recs”:true to the IRIS.TV plugin options
- Republish player to update plugin and active “carousel_recs” plugin option
- Once the player is republished, confirm IRIS.TV Plugin and Library Version are updated
- Plugin Version is Adaptive v1.12.0
- Library Version is IRIS Adaptive v1.12.5
- If the carousel hasn’t been created yet, the client can use these instructions to build out the carousel: support.iris.tv/adaptive-plugin-developer-options
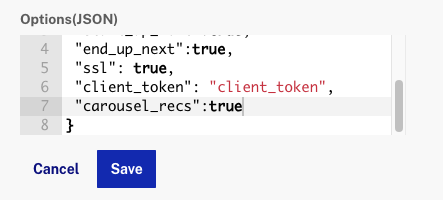
Example of Options(JSON) with carousel_recs added

Example of plugin version in the browser's console log

Implementing the Plugin Directly in the Page HTML
Overview
This documentation details how to install the Brightcove Adaptive Plugin in the page HTML without using the Brightcove CMS to bundle the IRIS.TV Plugin within the player code.
Steps
1. Add IRIS.TV CSS file for Brightcove into the HTML header
Example of CSS in HTML Header:
<link rel="stylesheet" type="text/css" href="https://s3.amazonaws.com/iris-playground/cosmos/styles/iris-bc.adaptive.css">
2. In the HTML Body add the Brightcove Adaptive Plugin JavaScript
Below the div for the video container and the JavaScript for the Brightcove player, please add the Brightcove Adaptive Plugin JavaScript a script tag:
<script src="https://s3.amazonaws.com/iris-playground/cosmos/plugins/iris-bc.adaptive.js" type="text/javascript"></script>
Here's an example of the Brightcove Adaptive Plugin following the player container and Brightcove player JS. Please note, video container will need to contain information specific for the client.
<div id="test_video_container">
<video id="myPlayer"
data-account="[account_id]"
data-player="[player_id]"
data-video-id="[video_id]"
data-embed="default"
class="video-js">
</video>
</div>
<script src="https://players.brightcove.net/1736779881001/BklJOrErO_default/index.min.js"></script>
<script src="https://s3.amazonaws.com/iris-playground/cosmos/plugins/iris-bc.adaptive.js" type="text/javascript"></script>
3. Add the playerOptions to the HTML Body
In the HTML body add a variable with the playerOptions. These will contain specifications for the Brightcove Adaptive Plugin.
Note: If "client_token" isn't provided, the plugin will use the Brightcove Account as the "client_token".
Here's an example of the playerOptions in the HTML body:
<script>
var playerOptions = {
client_token: "[IRIS.TV Provided Client Token]"
campaign_tracking: true,
global: "iris_player",
perform_player: false,
start_up_next: true,
start_up_next_time: 14,
end_up_next: true,
end_up_next_text: "RECOMMENDED: ",
end_up_next_time: 10,
thumbs_up: true,
thumbs_down: true,
skip_forward: true,
skip_back: true,
skip_on_thumbs_down: true
}
videojs('myPlayer').ready(function () {
var myPlayer = this;
myPlayer.irisTvBrightcovePlugin(playerOptions);
})
</script>
Once these are added, the player is ready to go. Here's an example of the entire HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Brightcove Carousel Rec</title>
<link rel="stylesheet" type="text/css" href="https://s3.amazonaws.com/iris-playground/cosmos/styles/iris-bc.adaptive.css">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div id="test_video_container">
<video id="myPlayer"
data-account="1736779881001"
data-player="BklJOrErO"
data-video-id="2813035617001"
data-embed="default"
class="video-js"
controls
width="100%"
height="300px">
</video>
</div>
<script src="https://players.brightcove.net/1736779881001/BklJOrErO_default/index.min.js"></script>
<script src="https://s3.amazonaws.com/iris-playground/cosmos/plugins/iris-bc.adaptive.js" type="text/javascript"></script>
<script>
var playerOptions = {
campaign_tracking: true,
global: "iris_player",
perform_player: false,
start_up_next: true,
start_up_next_time: 14,
end_up_next: true,
end_up_next_text: "RECOMMENDED: ",
end_up_next_time: 10,
thumbs_up: true,
thumbs_down: true,
skip_forward: true,
skip_back: true,
skip_on_thumbs_down: true,
set_cookie: true,
carousel_recs: true,
user_id: "test1234User-id"
}
videojs('myPlayer').ready(function () {
var myPlayer = this;
myPlayer.irisTvBrightcovePlugin(playerOptions);
})
</script>
</body>
</html>