This details how to install the IRIS.TV plugin for the Brightcove Player Plugin for iOS.
Release Notes
IMPORTANT:
If your application requires IRIS.TV's default AdaptiveStream workflow, please use Version 1.0.12 of this plugin. Versions 1.0.15 and above currently offer only the alternative Recommendation Slate workflow, used when displaying multiple upcoming video recommendations within the application's UI.
UPDATE - Version 1.1.0: Now references newer version of Brightcove SDK pod (Brightcove-Player-Core), which subsequently deprecates the BCOVCatalogService and requires use of the BrightcovePlaybackService
Version 1.0.22: Brightcove iOS SDK can pass through IMA3 settings
Version 1.0.18: Video request errors from the Brightcove API are now handled via event listener handleVideoRequestErrorEvent
Version 1.0.17: The image_url data point has been reintroduced in the playlist
Version 1.0.16: Error handling for invalid video requests (see Notes section) New public function setContinuousPlay:(BOOL)contPlay to turn on/off continuous play upon completion of video playback
Version 1.0.15: * Added functionality for visibly displaying upcoming recommended videos
Version 1.0.12: Includes custom errors for offline use Constructor allows customization of the number of recommendations returned in each IRIS.TV API response
Version 1.0.11: * Plugin now loads video assets via whichever Brightcove API (Media Catalog or Playback Service) is specified in the IRIS Playback Controller constructor
Version 1.0.10: New public method getCurrentPlaylist to return all video objects in the playlist queue; Videos are now loaded via the Brightcove Media API; previous versions used the video content URL
Version 1.0.9:
- Overloaded createIRISTVPlaybackControllerWithCatalogToken method to allow the option for custom controls instead of default IRIS controls
- Gave public access to certain player event methods for event tracking purposes
- Minor bug fixes for index out of range error
- Exception "NOMORERECOMMENDATIONS" now raised if Iris API response "next" object is empty
Version 1.0.8: Fixed event when scrubbing past 75% - sends more accurate behavior in milestone call Disabled previous button when viewing 1st video Removed duplicate videos with different iris_IDs but same platform_ID Other minor bug fixes.
Installation
First, you must properly install CocoaPods: https://guides.cocoapods.org/using/getting-started.html
Then, after adding CocoaPods to your project using pod init, add the following lines to your Podfile:
use_frameworks!
platform :ios, ‘9.0’
Also add the following pods:
pod ‘Brightcove-Player-Core/dynamic’
pod ‘BCOVIRISTV’, :git => 'https://github.com/jbtv/iris_brightcove_ios_pod.git', :tag => ‘1.1.0’
Integration
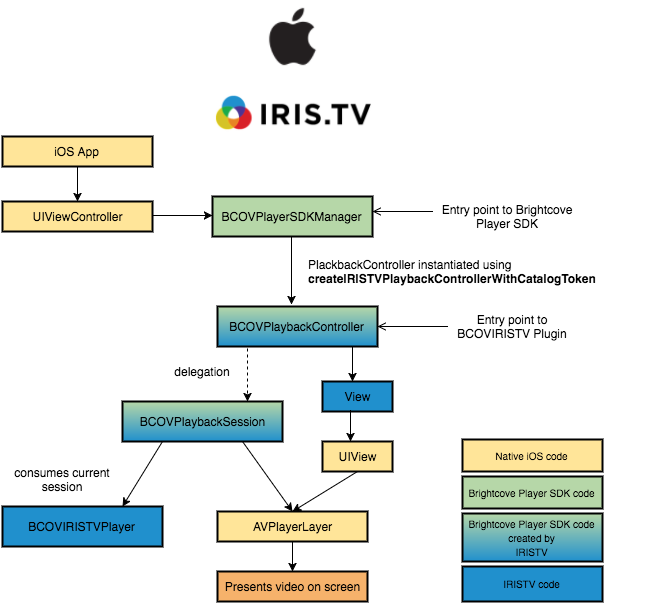
The IRIS.TV Brightcove iOS Player plugin subclasses the Brightcove Player classes for easy integration with Brightcove’s current SDK.
To integrate into an app you must include the BCOVIRISTV.h header in file creating Brightcove Player. Beneath import statements, create strings representing a catalog token, your client token, and your IRIS access token. Also add strings representation for the video source URL and platformID:
#import <BCOVIRISTV/BCOVIRISTV.h>
// Customize these values with your own account information
// This is your IRIS provided ID, used to identify you as a client
static NSString * const kClientToken = @"yourClientToken";
// This is your Brightcove Cagalog Service Media API Token; required if using Brightcove Media API
static NSString * const kViewControllerCatalogToken = @"yourBrightcoveCatalogToken";
// This is your Brightcove Playback Service Policy Key; required if using Brightcove Playback API
static NSString * const kPolicyKey = @"yourBrightcovePlaybackServicePolicyKey";
// This is the URL to the video resource. You will need this if loading the initial video via URL
static NSString * const kVideoURL = @"yourVideoURL";
// This is your IRIS.TV API access token provided by IRIS
static NSString * const kIRISToken = @"yourIrisAccessToken";
// This is the video reference ID from the CMS
static NSString * const kPlatformID = @"yourVideoPlatformID";
To create Brightcove Player:
- Class should utilize BCOVPlaybackControllerDelegate protocol
-
Declare class property for playbackController:
@property (nonatomic, strong) id<BCOVPlaybackController> playbackController;
- Create a custom playback controller using BCOVIRISTV protocol:
BCOVPlayerSDKManager *manager = [BCOVPlayerSDKManager sharedManager];
// If utilizing the Brightcove Media API, use the following constructor
self.playbackController = [manager createIRISTVPlaybackControllerWithCatalogToken:kViewControllerCatalogToken clientToken:kClientToken accessToken:kIRISToken];
// If utilizing the Brightcove Playback API, use this constructor instead
self.playbackController = [manager createIRISTVPlaybackControllerWithPolicyKey:kPolicyKey clientToken:kClientToken accessToken:kIRISToken];
self.playbackController.autoPlay = YES;
self.playbackController.delegate = self;
- If the player requires a custom set of controls, simply add an alternative view strategy as a parameter to the end of the playback controller constructor to override the IRIS.TV controls:
self.playbackController = [manager createIRISTVPlaybackControllerWithCatalogToken:kViewControllerCatalogToken clientToken:kClientToken accessToken:kIRISToken viewStrategy:yourCustomViewStrategy];
Note that custom controls are not implicitly linked to the IRIS.TV methods. These methods are publically accessible and should be called manually corresponding to new controls:
(void)playPause;
(void)playNext;
(void)playPrev;
(void)sliderTapped:(UIGestureRecognizer *)gestureRecognizer;
(void)thumbsUp:(UIButton *)sender;
(void)thumbsDown:(UIButton *)sender;
- If using a custom number of video recommendations per IRIS.TV API call, append another parameter to the end of the playback controller constructor, where numRecs is the number of recs per call:
self.playbackController = [manager createIRISTVPlaybackControllerWithCatalogToken:kViewControllerCatalogToken clientToken:kClientToken accessToken:kIRISToken playlistLength:numRecs];
-
If your application requires an integration with IMA3 Ad Service, follow the 'Brightcove-Player-IMA' pod documentation, located here: https://github.com/brightcove/brightcove-player-sdk-ios-ima
-
Replace the createIMAPlaybackControllerWithSettings constructor method with the IRIS.TV createIRISTVPlaybackControllerWithCatalogToken or createIRISTVPlaybackControllerWithPolicyKey method, and pass the required settings through as normal:
-
self.playbackController = [manager createIRISTVPlaybackControllerWithCatalogToken:kViewControllerCatalogToken
clientToken:kClientToken
accessToken:kIRISToken
imaSettings:imaSettings
adsRenderingSettings:yourAdsRenderingSettings
adsRequestPolicy:yourAdsRequestPolicy
adContainer:yourAdContainer
companionSlots:yourCompanionSlots];
- If your application involves displaying upcoming recommendations:
- First, import BCOVIRISTVPlayer.h to your view controller's header file and add PlayListDelegate to its protocols
- Next, import BCVVideo.h and BCOVIRISTV.h to your view controller's main file
-
Then, assign the global BCOVIRISTVPlayer as its own PlayListDelegate in the didAdvanceToPlaybackSessionfunction:
BCOVIRISTVPlayer *player = [BCOVIRISTVPlayer globalPlayer]; player.playListDelegate=self;
-
- To access the list of recommended videos, implement the function -(void)updateList:(NSArray *)list {...}, which is called each time the list of recs is updated. From here you can save and display the video objects. Note that this list contains BCVVideo objects with the video's title, platform ID, and image URL.
- If you want to disable automatic continuous play, calling the function setContinuousPlay:(BOOL)contPlay at any time will adjust this feature's functionality
- Insert controller.view into video container view
- If using the Brightcove Media API to load the initial video, add the video to the playbackController as follows:
This method of creating a playback controller is now deprecated. See release notes above
BCOVCatalogService *catalog = [[BCOVcatalogService alloc] initWithToken:kViewControllerCatalogToken];
[catalog findVideoWithVideoID:kPlatformID parameters:nil completion:^(BCOVVideo *video, NSDictionary *jsonResponse, NSError *error) {
if (video)
{
[self.playbackController setVideos:@[ video ]];
}
else
{
NSLog(@"ViewController Debug - Error retrieving video: `%@`", error);
}
}];
OR
- If using the Brightcove Playback API to load the initial video, replace the setVideo statement from above with the following:
BCOVPlaybackService *service = [[BCOVPlaybackService alloc] initWithAccountId:kClientToken policyKey:kViewControllerPlaybackServicePolicyKey];
[service findVideoWithVideoID:kPlatformID parameters:nil completion:^(BCOVVideo *video, NSDictionary *jsonResponse, NSError *error) {
if (video)
{
[self.playbackController setVideos:@[ video ]];
}
else
{
NSLog(@"ViewController Debug - Error retrieving video: `%@`", error);
}
}];
For more information about your policy key, see Brightcove's documentation on Policy Keys.
OR
- If loading the initial video via source URL, create the video object and add to playbackController as follows:
BCOVSource *source = [[BCOVSource alloc] initWithURL:kVideoURL];
BCOVVideo *video = [[BCOVVideo alloc] initWithSource:source cuePoints:nil properties:@{@"id": kPlatformID}];
[playbackController setVideos:@[video]];
- If the video URL uses ‘http://...' rather than ‘https://...’ protocol, your info.plist file may need the addition of the following property:
-
...App Transport Security Settings > Allow Arbitrary Loads - YES
For an example on how to integrate this plugin, see: IrisBrightcoveExampleApp
Notes:
- In the unlikely event that no more unique videos are available from the Brightcove account that is in use, the following exception will be raised from within the plugin:
[NSException raise:@"NO_MORE_RECOMMENDATIONS" format:@"no new assets: /next response object is empty"];
- Custom errors will also be raised in the result of an unsuccessful call to the IRIS.TV API:
[NSException raise:@"WATCH_CALL_FAILED" format:@"IRIS.TV API /watch call unsuccessful for initial video: %@", error.description];
[NSException raise:@"UPDATE_CALL_FAILED" format:@"IRIS.TV API /update call unsuccessful: %@", error.description];
[NSException raise:@"NEXT_CALL_FAILED" format:@"IRIS.TV API /next call unsuccessful: %@", error.description];
- In the event of an unsuccessful video request to the Brightcove CMS, the PlaylistDelegate will redirect this error through this function, which should be implemented in the native application:
-(void)handleVideoRequestErrorEvent:(NSError*)error {
// Handle error here
}
Please contact your IRIS.TV Account Executive for access to these GitHub repositories.